Next.js 15: Key Features and Improvements Overview
Notes on Next.js 15 Release

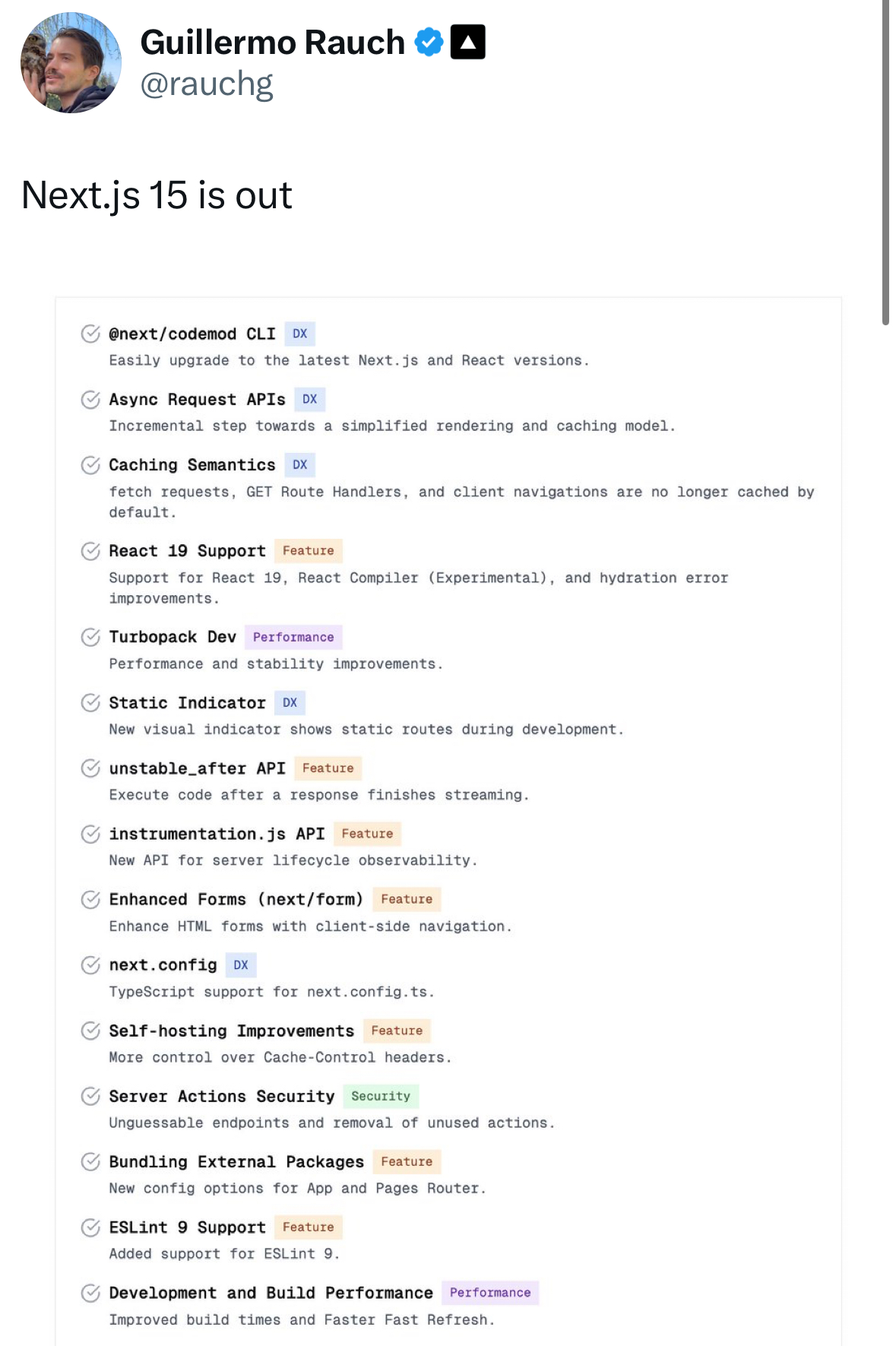
Key Features and Improvements
1. @next/codemod CLI (DX)
- Purpose: Simplifies the process of upgrading to the latest Next.js and React versions.
- Thoughts: This tool can significantly ease the maintenance burden on developers, allowing for quicker adoption of new features and security patches.
2. Async Request APIs (DX)
- Functionality: Incremental improvements in rendering and caching models.
- Benefits: Enhances performance by making asynchronous operations more efficient.
3. Caching Semantics (DX)
- Description: Fetch requests, GET Route Handlers, and client navigation are no longer cached by default.
- Implications: Provides more precise control over caching, leading to potentially faster load times and reduced backend load.
4. React 19 Support (Feature)
- Scope: Support for React 19, including an experimental React Compiler and hydration error improvements.
- Impact: Facilitates the use of cutting-edge React features, encouraging innovation and improved app performance.
5. Turbopack Dev (Performance)
- Enhancements: Focus on performance and stability.
- Consideration: Could lead to faster development cycles and minimize downtime during the development process.
6. Static Indicator (DX)
- Visual Aid: Shows static routes during development.
- Utilization: Helps in identifying static content, allowing for improved application optimization.
7. unstable_after API (Feature)
- Usage: Executes code after a response finishes streaming.
- Application: Useful for handling operations that depend on completed network interactions.
8. instrumentation.js API (Feature)
- Capability: New API for server lifecycle observability.
- Benefit: Provides deeper insights into server performance, helping in troubleshooting and optimizing server resources.
9. Enhanced Forms (next/form) (Feature)
- Functionality: Enhances HTML forms with client-side navigation.
- Advantage: Improves user experience by providing smoother form interactions without full page reloads.
10. next.config (DX)
- Feature: TypeScript support for
next.config.ts. - Impact: Empowers developers to leverage TypeScript's type safety and tooling advantages in configuration files.
11. Self-hosting Improvements (Feature)
- Control: Provides more control over Cache-Control headers.
- Outcome: Enhances flexibility in managing caching strategies, crucial for performance tuning.
12. Server Actions Security (Security)
- Target: Unguessable endpoints and removal of unused actions.
- Security Implication: Strengthens the security posture of the application by minimizing attack surfaces.
13. Bundling External Packages (Feature)
- Configuration: New config options for App and Pages Router.
- Advantage: Reduces bundle size by allowing more precise inclusion of dependencies, improving load times.
14. ESLint 9 Support (Feature)
- Update: Added support for ESLint 9.
- Significance: Ensures that applications follow the latest best practices and coding standards.
15. Development and Build Performance (Performance)
- Improvements: Focus on improved build times and Faster Fast Refresh.
- Result: Enhances developer productivity by reducing the wait time during development iterations.
Extended readings:
nextjs.org
Next.js 15
dev.to
What's New in Next.js 15: Key Updates for Developers
medium.com
What's New in Next.js 15: Key Updates and Breaking Changes